No time to write it clearly, I just post some code which helps me finish it.
- Use Xib, not storyboard.
- Add the following code:
1 | - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { |
Notice that: this is “sizingCell.contentView”, not “sizingCell”.
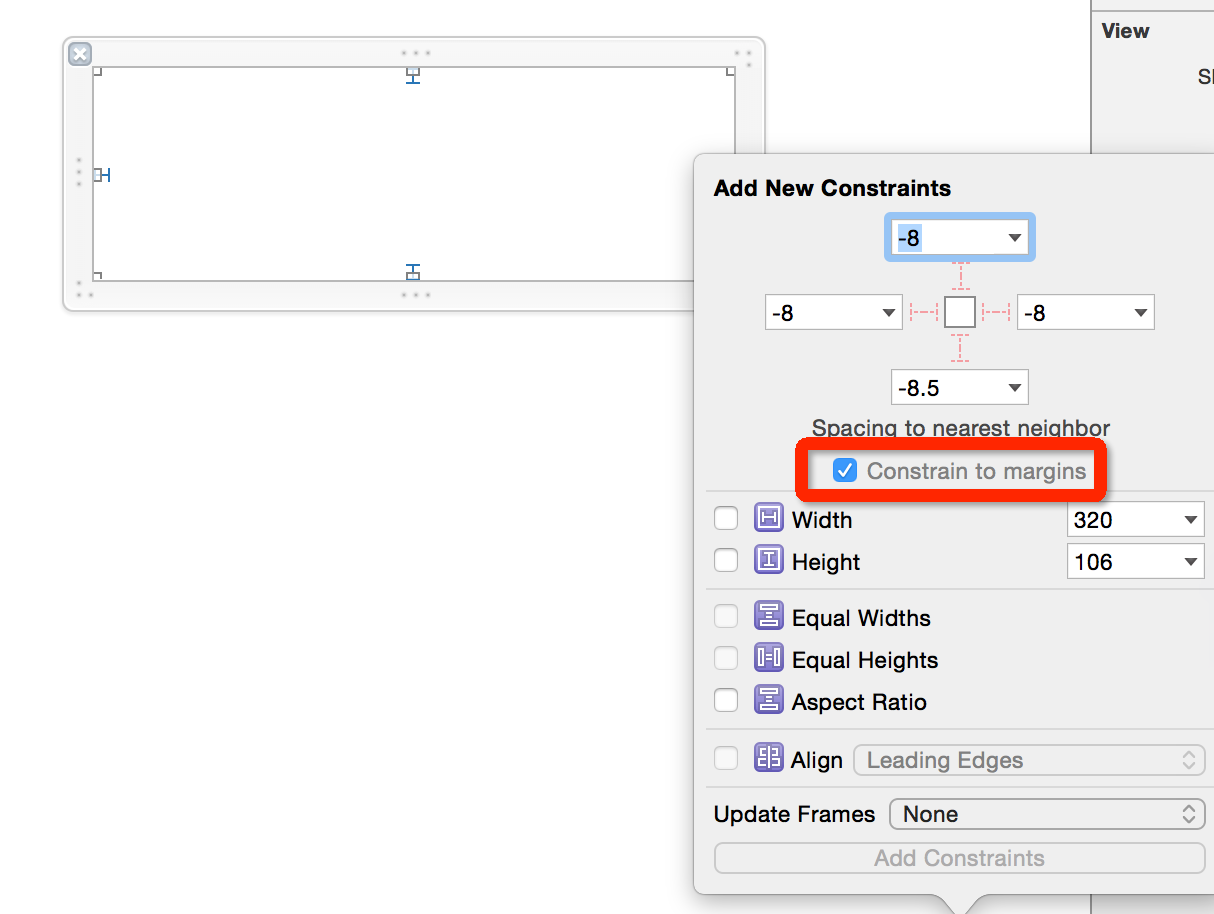
- Choosing the checkbox
constraint to margins.

- Set
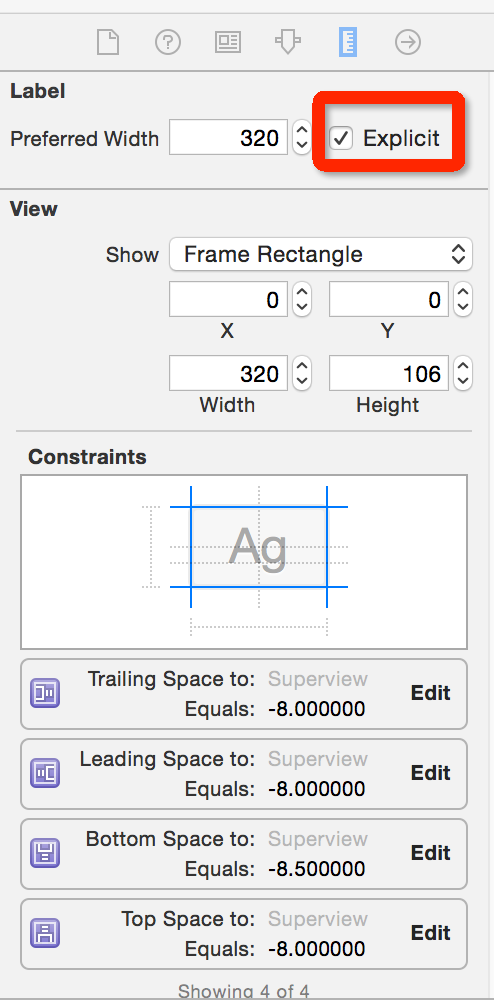
linesto 0. - choosing the checkbox
explicit.

Done! The effect is that the UIlabel named sizingCell.contentLabel will resize by text’s length, and the UITableViewCell will resize by the UILabel.
Refer to:
Dynamic Table View Cell Height and Auto Layout