你可能已经看了我写的这篇文章。太长了?好吧。
Rx并不是那么难,你自己也可以创造它。继续阅读吧。
你知道数组吗?你当然知道。这里有一个:
[14, 9, 5, 2, 10, 13, 4]如果我告诉你这是个不可变的数组,你需要拿走所有的奇数,你会怎么做呢?这是一个流行的方式:
[14, 9, 5, 2, 10, 13, 4]filter( (x) -> x % 2 == 0 )
[ 14, 2, 10, 4 ]
到现在为止,没什么新东西。这很普遍,它来自于函数式编程的范例。
…
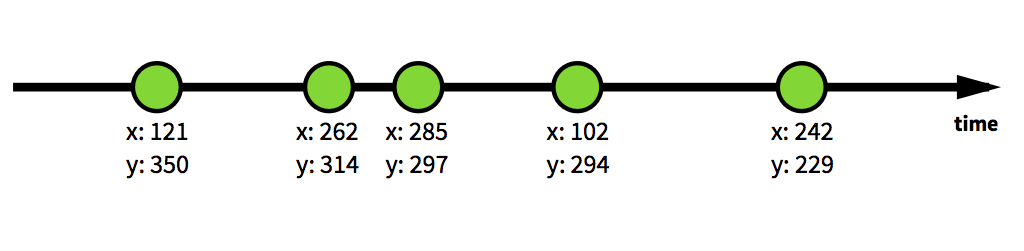
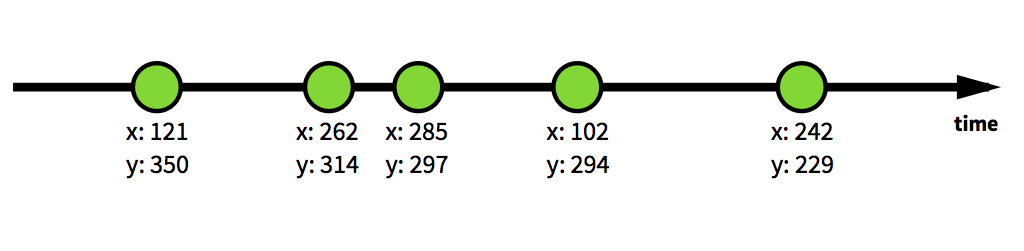
现在想象一下鼠标位置的点击事件。如果你把它们画在一个时间线上,它们看起来是这样的:

朋友,这是一个事件流,我们亲切的叫它 Observable。
这个点击事件来自于鼠标,因此整个的事件流是不可变的,在这种场景下,当它被定义之后,你不能增加或移除它。
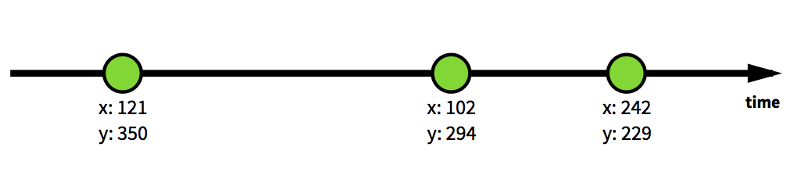
但是如果我只对x < 250 的点击事件感兴趣呢?那我们能不能也创建一个新的事件流就像我们过滤数组那样呢?


那么不变的数组和Observables 有什么不同吗?并不多。你可以对两者使用map, filter, reduct。对于Observables 你还可以使用merge, delay, concat, buffer, distinct , first, last, zip, startWith, widnow, takeUntil, skip, scan, sample, amb, join, flatMap.
把它想象成一个异步的不可变的数组。
Rx在underscore.js中是为事件服务的。但是等一等,什么是事件?难道你app中的大部分东西不都是事件吗?
事件“程序开始”,事件“API响应接收”,事件“键盘按键被点击”,事件“设备休眠”,等等。
虚拟的任何东西都能看作是事件流。它只是和它的构成与合适的组合有关。
嗯,这就是两分钟Rx。
What’s the difference between an array and events?