As we all know, the user interface of MPMoviePlayerViewController is ugly. Sometimes, our customer needs a better UI, so let’s do it.
Some codes like this:
MPMoviePlayerViewController *player = [[MPMoviePlayerViewController alloc] init];
player.moviePlayer.contentURL = self.url;
//here, i set the controlStyle equal to MPMovieControlStyleNone, as a result, we only see the movie view, yet volume button, progress slider, play button as so on.
player.moviePlayer.controlStyle = MPMovieControlStyleNone;
player.moviePlayer.view.frame = self.playerViewController.view.frame;
//next, i create a UIViewController named playerViewController, and insert the moverPlay view to the view of playerViewController.
[self.playerViewController.view insertSubview:player.moviePlayer.view atIndex:0];
[player.moviePlayer play];
[self presentModalViewController:self.playerViewController animated:YES];
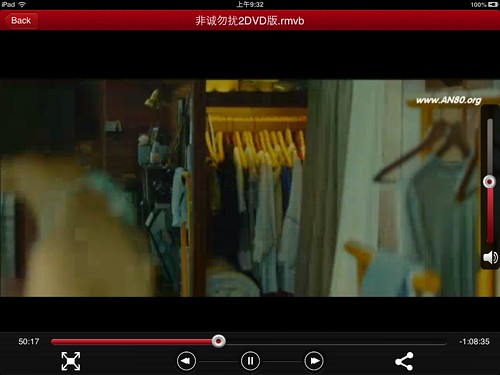
after do that, we need add a view to playerViewController, and set the view is transparent , we can add custom button on the view to control the move playing. The effect as below: